The main objective when we open an online store with WordPress and WooCommerce is to sell and, if possible, sell enough to be able to have a living wage at the end of each month. You can create your WooCommerce sales funnel builder with LaunchFlows.
Buy Now LaunchFlows Lifetime Deal
You can have a simple store, with a good product and some persuasive texts that make your customer fall in love and that is enough.
Or maybe not, and sales don’t come to cover what you need.
Either way, especially if it’s the second, creating sales funnels in your WooCommerce I’m sure will help you sell more and increase the ticket of each customer.
You do not need great knowledge of digital marketing to apply these techniques.
What’s more, only with planning and mischief is it possible for you to increase conversions and the number of products sold.
But let’s start small.
Contents of WooCommerce sales funnel builder
- What is a sales funnel?
- What is LaunchFlows and what is it for in our WooCommerce?
- What do we need to install LaunchFlows on our website?
- How to install and configure LaunchFlows from the WordPress repository
- LaunchFlows free general settings
- How to create your first funnel with LaunchFlows
- Creating a flow in LaunchFlows
- Designing and configuring the LaunchFlows landing page
- Designing and configuring the checkout (or checkout) with LaunchFlows
- Designing and configuring the thank you page with LaunchFlows
- Designing and configuring the subscription with LaunchFlows
- Get the most out of your WordPress sales funnel in LaunchFlows
- What new options does LaunchFlows have?
- Checkout LaunchFlows
- How to Upsell with LaunchFlows
- How to Downsell with LaunchFlows
- Creating a complete sales funnel in LaunchFlows
- Conclusion
What is a WooCommerce sales funnel builder?
A sales funnel (or sales funnel) is one of the most popular terms with the development of online marketing, but it is not exclusive to it.
The funnel defines the different steps that a user goes through in the conversion (or sale) process, from when they arrive until they perform the action that we want (it can be a sale, leave their email, etc.).
The funnel has a characteristic inverted cone shape, representing a wide top, several narrower intermediate steps, to a very small base.
Each stage will have fewer users than its immediate superior, and different actions will be performed in each stage.
The first stage is called TOFU (Top of the Funnel). At this stage we try to capture as much traffic as possible, that is, the more users who reach this stage, the better. For this, you will help yourself from social networks, the blog, or advertising, among others.
The intermediate stages are called MOFU (Middle of the Funnel) where your users show interest in your product. Some of those who were at the top will go through this stage and may become customers, and others will simply walk away.
The last stage is called BOFU (Bottom of the Funnel). The people who come here are people who are potentially willing to be your new customers. The more people reach this part of the funnel, the more chances you have to close sales.
What is LaunchFlows and what is it for in our WooCommerce?
LaunchFlows is a sales funnel or conversion funnel builder for WordPress that you can integrate like a puzzle into your WooCommerce installation.
With the activation of this plugin, you will be able to implement different funnels, customizing the landing pages (or sales/conversion pages) that are located at the top of the funnel.
You will also be able to set up payment pages without distractions or unnecessary intermediate steps, which help users not to leave before they have paid.
LaunchFlows allow you to customize the entire process regardless of the type of sales product, it can be a physical product, an info product, or even a service.
And, in case you are still not convinced that it can help you, I will tell you that:
LaunchFlows works with the web builder of your choice (Elementor, Divi… Or Gutenberg!).
It has a library of templates that will help you create the funnels without breaking your head too much.
What do we need to install LaunchFlows on our website?
I think it falls out of the drawer, but perhaps it is worth remembering what we need to implement a sales funnel with LaunchFlows on our website:
A quality hosting. Yes, indeed, we need quality hosting that allows our funnels to work fast and like a charm. The companies I like to trust are Namecheap and Bluehost. I recommend them to you.
A WordPress installation. This is a WordPress plugin and will only work if you have a website with this CMS installed.
An updated and correctly configured WooCommerce. The most popular WordPress online store extension is a must if you want to get the most out of it.
A quality and optimized theme. I recommend Avada. I will tell you that I have tested the plugin with several themes and it works without any problem. In fact, reviewing its documentation indicates that it works with most themes, but if you don’t want to risk it… choose a good theme.
Cache plugin that allows you to select which URLs you should not cache. In this case, it is not recommended to cache the LaunchFlows pages so that the different products are displayed correctly when upselling or down selling.
In addition to all this, optionally, you can have a theme installed that allows you to disable the header and footer on the page you want (as GeneratePress allows) and thus prevent the user from being misled when browsing the funnel.
Finally, you should also have some WooCommerce automatic payment methods, such as Stripe or Paypal, to help you improve conversions and immediate money capture.
How to install and configure LaunchFlows from the WordPress repository
In this article, I will show you what you can do with each one, but let’s start from less to more, so the first thing we have to do is install the LaunchFlows plugin from the WordPress plugin repository.
Buy LaunchFlows From APPSUMO Deal
Install the plugin from the official WordPress repository
Once the installation is complete and you activate the plugin, you will be prompted by a configuration wizard, which in my opinion is not very useful.
Welcomes you. Next, you can choose which web builder you are going to use (in my case it will be Thrive architect).
Later it tells you that it will install 2 additional plugins: WooCommerce (which you should have previously installed) and WooCommerce Cart Abandonment Recovery (a plugin to recover abandoned carts).
Finally, if you want to be kept up to date with news, you can enter your email or skip this step. And there the initial configuration would end.
LaunchFlows general settings
First of all, you must indicate, if you have not already done so, the page builder that you are going to use. The plugin will take this into account when showing you different example templates.
In addition, you can choose if you want the funnel pages to be indexed in Google (I think they should not be indexed) and select if you want to show a payment page always the same or it will be different depending on how each user buys.
LaunchFlows general settings
Second, you can adjust WordPress permalinks for LaunchFlows funnel pages. Although there are several options, I think I’ll stick with the default option.
LaunchFlows general settings
Finally, it gives you the option to activate tracking through the Facebook pixel and Google Analytics.
How to create your first funnel with LaunchFlows
Before creating your first flow, you should know that with the free option of LaunchFlows we will be able to create and design the landing page, the subscription page to the email marketing list (opt-in), the payment page, and the thank you page.
Upselling and Donwselling options are reserved for the PRO option. But don’t worry, even without them, you can do very cool things.
As a last note, I will tell you that LaunchFlows eliminates the cart page, which is WooCommerce is between when you add the product to it and the payment page. This is done to avoid intermediate steps and lower conversions.
Creating a flow in LaunchFlows
To create the flow of your first funnel you must select the option LaunchFlows -> Flows -> Add New.
As soon as you press the button, you will jump to the flow library where you can choose pre-designed templates for the different parts of your flow and are almost ready to be published.
If you don’t want to use pre-built templates, you can create a new flow from scratch yourself by clicking on the Create your own -> Design your flow option. In this article, we will do so. I usually like to start from 0 😊.
As soon as you press the design new flow button, LaunchFlows will create a base with 3 steps: the landing page (or the destination page), the checkout page, and the thank you page.
Different steps in creating funnels
If you want your customers to subscribe, you can add a new step, the Opt-in. That is the step where we will ask the client to give us their data to put them on our email marketing list.
To finish here, I recommend that you activate the test mode so that WooCommerce adds random products to the flow and thus be able to test the entire system more easily.
Designing and configuring the LaunchFlows landing page
The first thing we are going to edit is our destination page or landing page, so we click on the edit button. I think this is the best WooCommerce sales funnel builder
If you want to load a design that LaunchFlows already brings, I recommend that you delete the option that was just created by default and add the landing page step again, through the Add new step button. Do it like this in all the steps and choose the design that you like the most.
Templates for the landing page
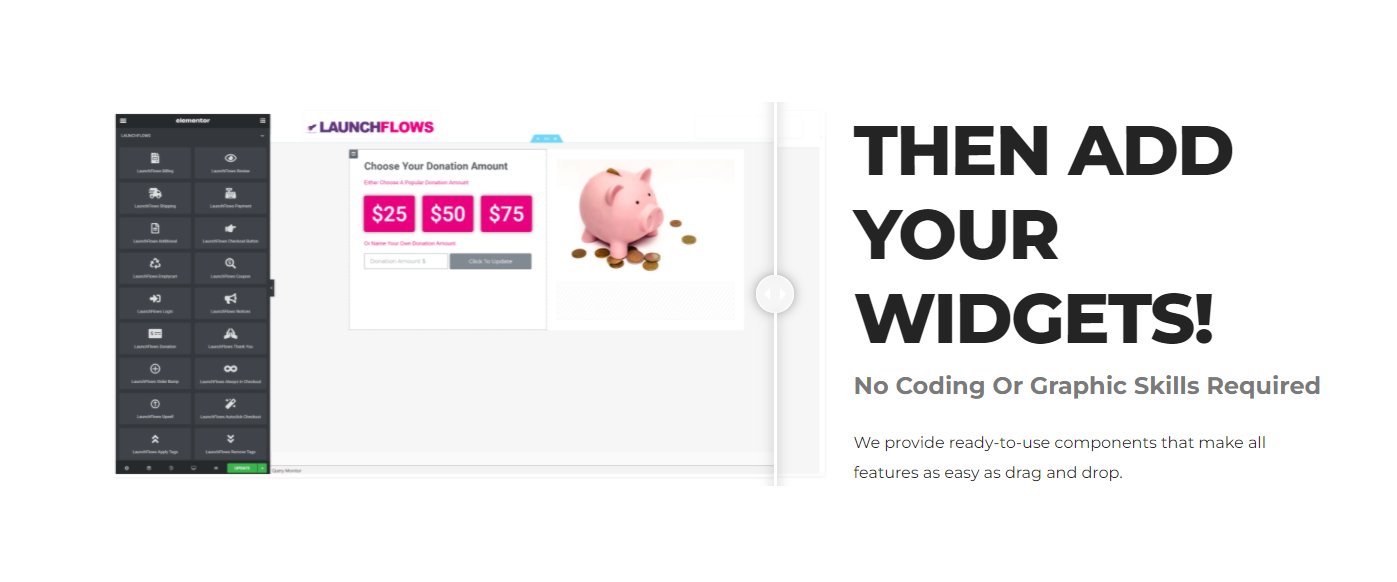
In the edition of the page, we can find very few options
Input attributes. Personally, I would select the Template for Page Builders option, to be able to design the landing in full screen and without any other distraction.
Shortcodes. It is merely an informative option. It contains the URL to go to the next step. It will be the one you will have to place on the buttons.
Custom script. Leave it blank unless you have advanced knowledge.
And once you have seen the options, you would only have to design the landing page to your liking. As we said before, you can select your preferred web builder. I will use Thrive Builder
Designing and configuring the checkout (or checkout) with LaunchFlows WooCommerce sales funnel.
The first thing that will catch your attention, as I have already mentioned a few lines above, is that LaunchFlows eliminates the cart step.
They say it themselves, LaunchFlows is an upselling tool that removes all the unnecessary steps in between that keep shoppers from moving forward and therefore reduce conversions.
This means that we go directly from the store (or the sales landing page that we designed earlier) to the payment page.
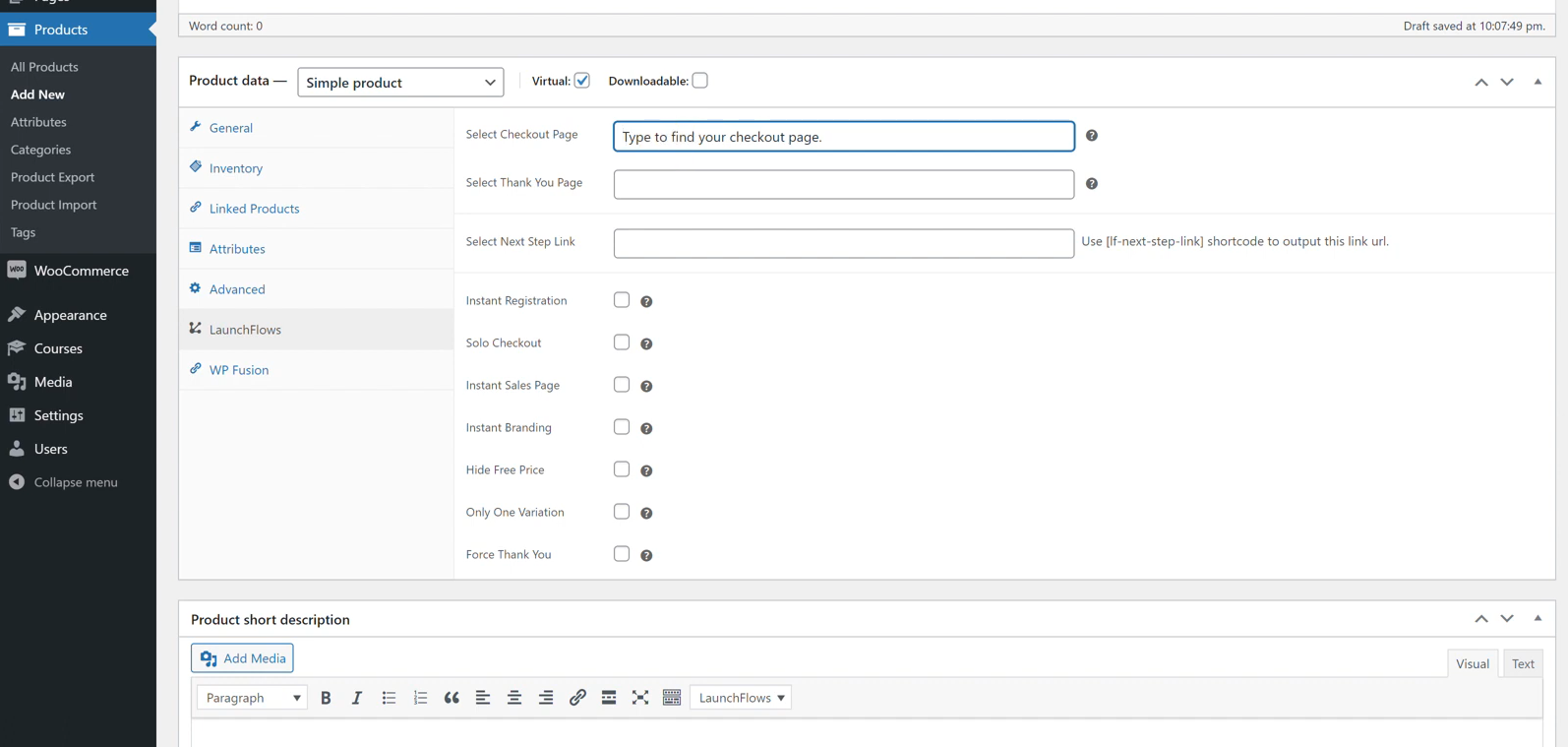
Unlike on the landing page, here we can find quite a few configuration options in the edition.
Shortcodes. You can select the checkout shortcode and add it to your design wherever you find it most effective.
Select a product. The personalized checkout design can be the same for all the products or it can be customized for each of them, creating different payment pages depending on what the user buys. Very interesting!
Payment design. Here you can select the number of columns in which the checkout fields will be distributed, the main color, the main font, and the different color and font variants for each element.
Checkout options. Modify the button text or the ability to edit the cart on this page. By default the latter is disabled.
Custom script. It allows you to insert a script into the public part of this funnel step.
And with these options configured, you would only have to print some designs to the payment page.
Designing and configuring the thank you page with LaunchFlows
Last but not least, you can design and configure the thank you page to your liking. A beautiful design will give a touch of distinction to the client and quality to your page.
In the edition of the page you can manage the following options:
Shortcodes. You can copy and paste the order detail shortcode wherever you want.
Design. Modify the color and font of the order detail titles and text. You can also modify the width of the container and the background color.
Edit fields. Activate or deactivate the data that will be displayed in the order detail.
Settings. You can modify the title of the Thank you page and the possibility of redirection.
Custom script. It allows you to insert a script into the public part of this funnel step.
Once the options have been adjusted as they suit you best, all that remains is to give it some styles with the visual layout you have chosen.
It may just so happen that what you want at some point is to get subscribers in exchange for a wonderful lead magnet. In words that we understand, a lead magnet is that free content that you offer the user in exchange for their email or other data.
It is usually a downloadable guide, an ebook, a masterclass video, or any other digital product that convinces the person to give you their email. You’re sick of seeing them, I’m sure I myself use it on this page 😊.
As you might imagine, it also has a series of options when editing the page:
Shortcode. It is the same as the previous cases, you can place it where you want the subscription form to appear.
Select a product. You must indicate which is the downloadable digital product. Once the user fills in the form with their data, the downloadable resource will arrive in their email.
Design. Indicates colors and typographies of titles, texts, backgrounds, and buttons.
Settings. If you want to pass user-entered values via URL, you must select them here.
Get the most out of your WordPress sales funnel in LaunchFlows
You can buy it from the official LaunchFlows page for a $79-lifetime deal. With this, you will be able to install the plugin on up to 5 sites, $158 for 15 sites and, $237 for unlimited and use all the power available to them. All the packages are lifetime deals. To give some examples:
Pre-designed premium templates for all steps of the flow.
Upselling and downselling.
Abandoned cart management.
One-click shopping.
Payment optimization.
Premium options in the steps of the funnel.
Analytics.
Technical support.
And some others…
Checkout LaunchFlows WooCommerce sales funnel builder
Now you can configure many more things, I list the new ones:
Product Options. You can enable specific options and behaviors for specific products.
Order offer. In this option, you can show another product with a call to action directly at checkout to try to increase the ticket by making the customer put it in the cart.
Offer at checkout. You can try an offer showing a new product in full screen (closely related to what you are buying) to put it in the order and thus increase the ticket.
Payment fields. You can enable or disable different parts of the checkout.
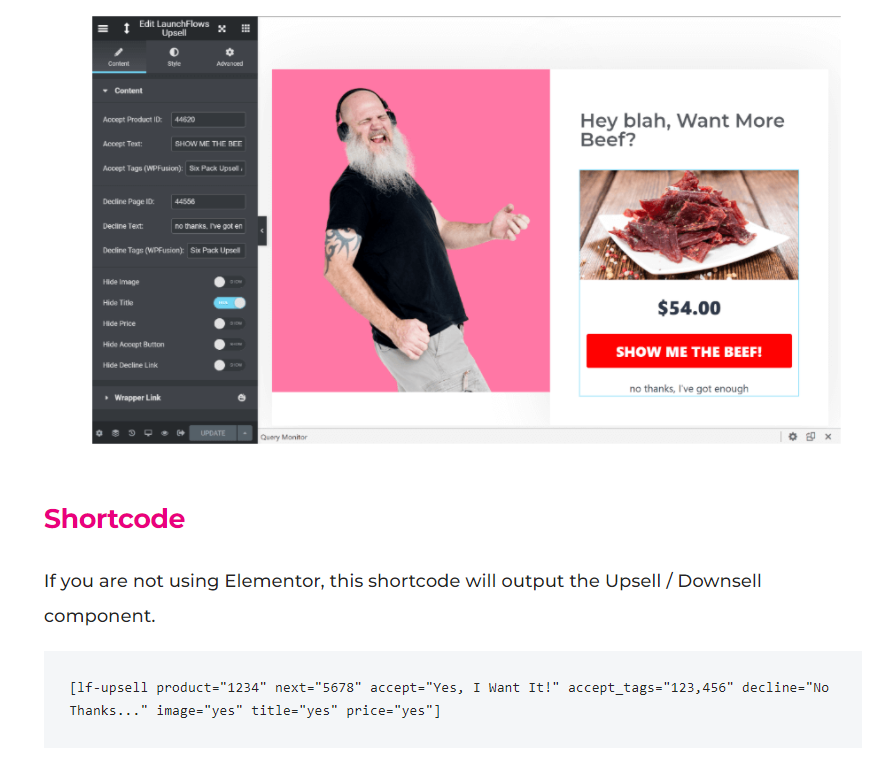
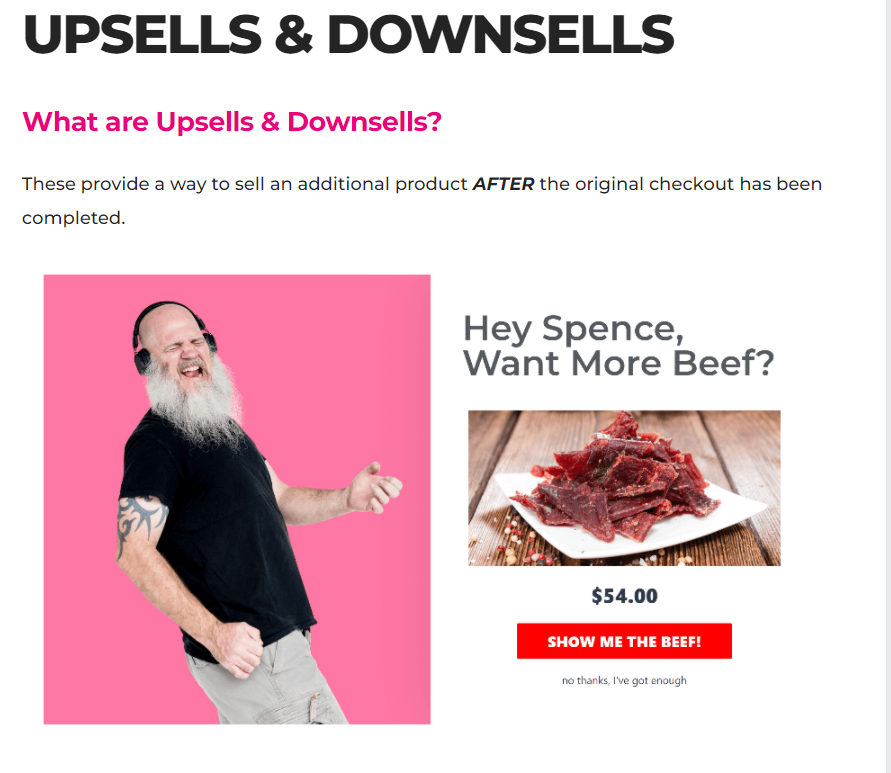
How to Upsell with LaunchFlows
First of all, we are going to define what Upselling is.
Upselling is a marketing technique by which you try to get your customer to buy a more expensive product or service than he is about to buy or has already bought before.
That is, to give an example that we can understand. If your pizza costs €10 but for €2 more you can take the pizza, some fries, and a soft drink, they are Upselling you. Or when you buy a plane ticket and for an extra amount, you can choose a seat. This is also upselling.
Therefore, we have the option of upselling in our online store, selecting an extra product related to the one you have come to buy, and increasing the amount of the purchase.
We find the following configuration options:
Shortcodes. List of shortcodes that you can use for launchflows WooCommerce sales funnel builder.
Select product. Here we must indicate the product (previously created) that we are going to try to sell to the client. We also indicate a number of units, discount (if any), and if this product replaces the original or is added.
Conditional redirect. Indicates where the customer should go if they click Yes or click NO to the trade action they just received. If you press YES, you will usually go to the Thank you for Purchase page, but if you press NO, you can try another commercial action.
Buy Now Launchflows
How to Downsell with LaunchFlows
Downselling is defined in marketing as the commercial action of offering a product or service cheaper than the original, to avoid losing that sale.
But in this case, the original sale would have already been made, and now what we are trying to do is increase the amount of the ticket.
Specifically, when the client has not accepted the Upselling offer, we can show them another related “lower”. It would be a downselling but not of the original product, but of the offer made in the Upselling.
The fields are exactly the same as in the previous step, but choosing a different product.
Creating a complete sales funnel in LaunchFlows
Conclusion of Launchflows WooCommerce sales funnel builder
If you’ve made it this far, thank you and congratulations. It’s a long and dense article, but for this plugin, I think it’s worth it.
You can create as many flows as you want, and configure one or more products for each of them.
The options are many and the potentialities more.
What do you think about the plugin? Do you have it installed in a store? I would like to read your comments.








Leave a Reply